Visual Design และ หลักจิตวิทยาการออกแบบ
เรื่องราวของ Gestault Theory ทฤษฎีทางจิตวิทยา#
เล่าให้ฟังง่ายๆเจ้าสิ่งนี้เป็นทฤษฎีทางจิตวิทยาที่อธิบายเรื่องการรับรู้ภาพของมนุษย์ (Visual Perception)

คุณ Kurt Koffka เคยกล่าวไว้ว่า :#
“The whole is something else than the sum of its part” - มนุษย์เรานั้นมักให้ความสนใจกับภาพใหญ่เสมอ ก่อนที่จะมองรายละเอียดเล็กๆข้างใน
เพราะฉะนั้น การออกแบบเพื่อสื่อสารจากภาพใหญ่จะช่วยให้สมองของมนุษย์ทำงานน้อยลง และเข้าใจได้ง่ายขึ้น และ หลักการสำคัญของการออกแบบ UI design ที่ช่วยสร้าง การรับรู้ภาพที่ดีและเร็ว คือ
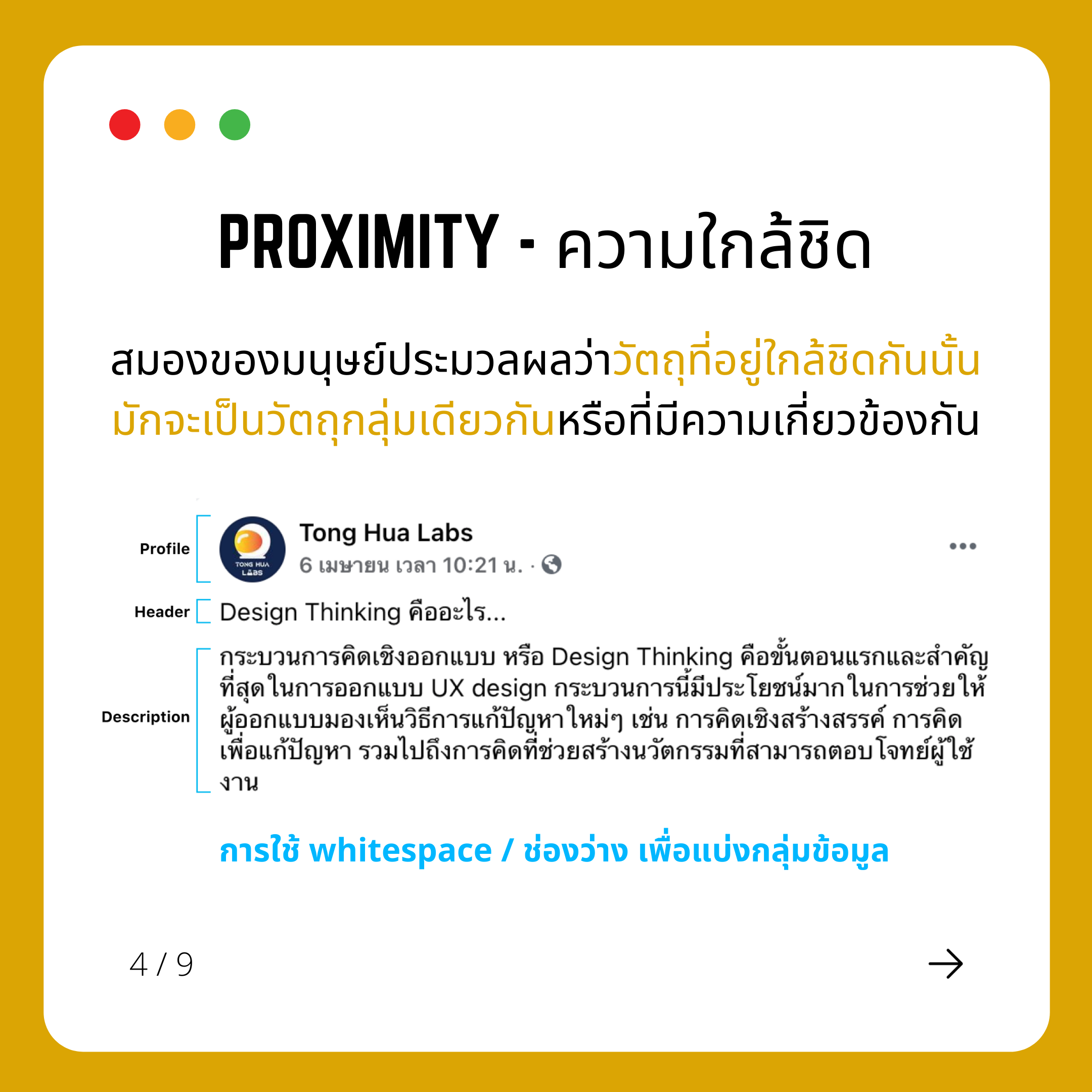
1. Proximity (ความใกล้ชิด)#

สมองของมนุษย์ประมวลผลว่าวัตถุที่อยู่ใกล้ชิดกัน มักจะเป็นวัตถุกลุ่มเดียวกันหรือที่มีความเกี่ยวข้องกันโดยทางใดทางหนึ่ง เราจะรับรู้ว่าวัตถุนั้นอยู่กลุ่มเดียวกันสามารถแบ่งความใกล้ชิดนี้ได้เป็น 3 วิธีหลักๆ คือ Line (เส้น) , Background (พื้นหลัง) , White space (พื้นที่ว่าง) แต่ละวิธีมีความสำคัญในการใช้งานที่คล้ายกันแต่มีลักษณะการใช้งานที่แตกต่างกัน ซึ่งวิธีที่ทรงพลังและถูกใช้มากที่สุดในการแบ่งกลุ่มวัตถุคือ White space หรือ พื้นที่ว่าง เพราะเป็นวิธีที่เข้าใจง่ายและทำให้ UI ดูสะอาดเข้าถึงง่ายสำหรับผู้ใช้งาน
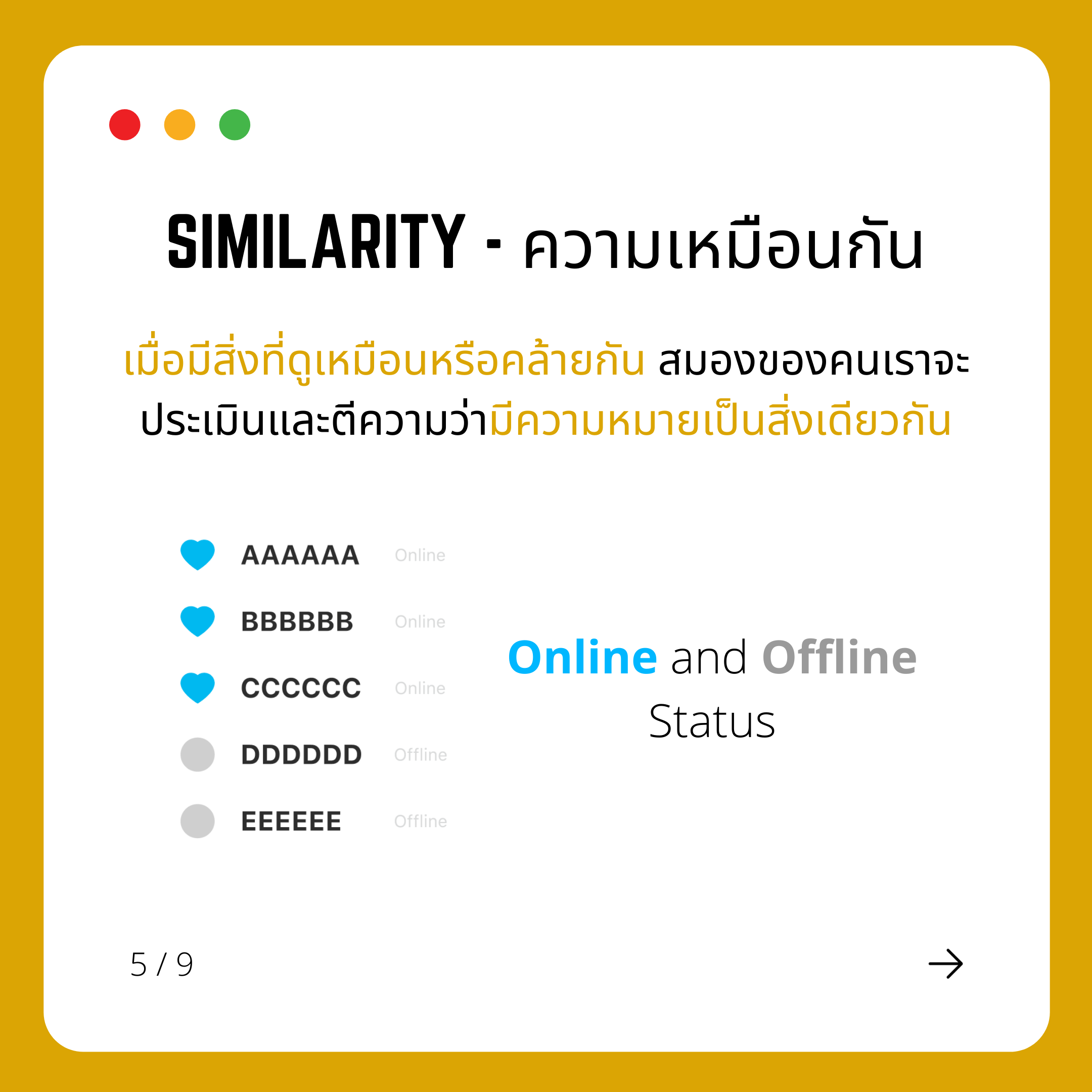
2. Similarity (ความเหมือน)#

เมื่อมีสิ่งที่ดูเหมือนหรือคล้ายคลึงกัน สมองของคนเรามักจะประเมินและจัดกลุ่มว่าสิ่งเหล่านั้นอยู่ในกลุ่มเดียวกันและตีความว่ามีความหมายเดียวกัน ซึ่งพอเราพูดว่าคล้ายกันแล้วมันก็มีการคล้ายกันได้หลายรูปแบบเช่น Color (สี) , Size (ขนาด) , และ Shape (รูปร่าง)
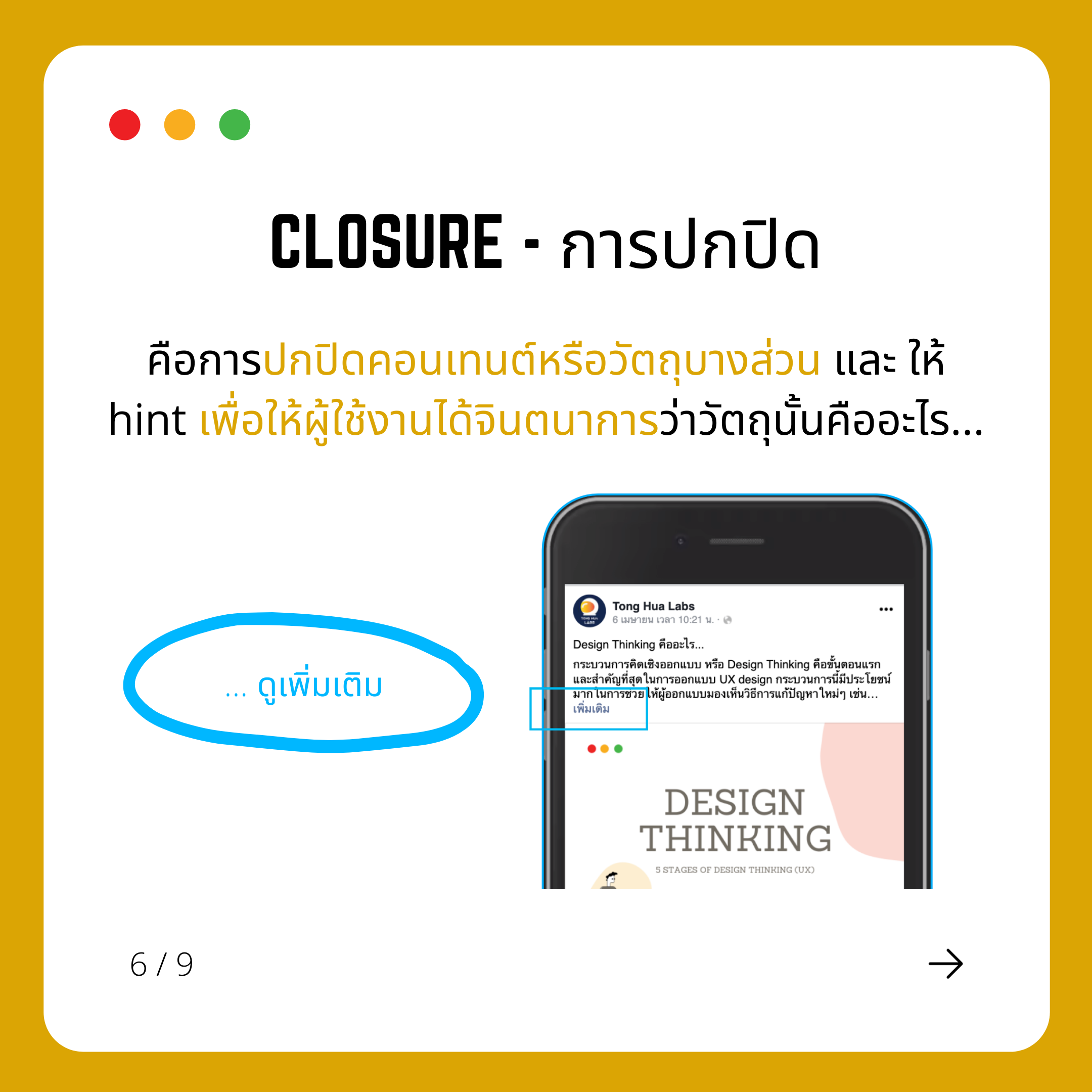
3. Closure (การปกปิด)#

เข้าใจง่ายๆคือการปกปิด content หรือ วัตถุบางส่วนและให้ hint เล็กๆน้อยๆไว้เพื่อให้ผู้ใช้งานได้จินตนาการว่าวัตถุนั้นคืออะไร ซึ่งวิธีนี้สามารถช่วยสร้าง engagement หรือ การมีส่วนร่วมในการใช้งานอีกด้วย ตัวอย่างง่ายๆสำหรับหัวข้อนี้คือสิ่งที่ทุกคนต้องเคยมีประสบการณ์กันมาอย่างแน่นอนซึ่งก็คือ Facebook Post นั่นเอง หากโพสต์นั้นมีความยาวมากๆ ระบบของ Facebook จะเลือกโชว์แค่คอนเทนต์บางส่วนและใส่ปุ่ม "ดูเพิ่มเติม" เพื่อชวนให้ผู้ใช้งานกดและเกิดการมีส่วนร่วมนั่นเอง
4. Continuation (ความสืบต่อกัน)#

เป็นหลักการที่สมองของมนุษย์สั่งให้ดวงตาเคลื่อนจากวัตถุหนึ่งไปยังอีกวัตถุหนึ่งอย่างเป็นธรรมชาติ สิ่งนี้มักเกิดขึ้นจากการสร้างเส้นโค้งให้ดวงตาไหลไปกับเส้น ซึ่งหลักๆแล้ว สองวัตถุนั้นจะถูกสร้างขึ้นให้เคลื่อนที่ไปในทิศทางเดียวกันเพื่อสร้างความธรรมชาติ และสร้างความน่าจะเป็นให้เป็นจริง
5. Figure/Ground (รูปร่างและพื้นหลัง)#

หลักการนี้พูดถึงการมองเห็นของดวงตาที่มีแนวโน้มในการแยกวัตถุออกจากพื้นหลัง มีตัวอย่างมากมายที่ถูกออกแบบโดยใช้หลักการนี้ เช่น การทำงานของ scroll ที่เมื่อเลื่อนไถ feed ไปเรื่อยๆก็มีคอนเทนต์หรือโพสต์โผล่มาจากข้างล่างหน้าจอราวกับว่ามันซ้อนทับกับพื้นหลังด้านหลัง ซึ่งส่วนมากแล้วนักออบแบบมักจะใช้วิธีใส่ shadow เพื่อสร้าง layer ต่างๆขึ้นมาเพื่อสื่อสารกับผู้ใช้งาน
Summary#
ด้วยหลักการต่างๆของ Gestault Theory เราสามารถยืนยันได้ว่าในทางปฏิบัติ สมองของคนเรามีแนวโน้มที่จะถูกชี้นำให้ตีความเป็นไปในแบบต่างๆได้ ดังนั้นนักออกแบบจึงควรพิจารณาข้อมูลเหล่านี้เพื่อนำไปประยุกษ์ใช้กับการออกแบบเพื่อสร้างประสบการณ์ที่ดีให้กับกลุ่มผู้ใช้งาน